티스토리 블로그에 버튼 추가하는 방법: 누구나 쉽게 할 수 있습니다.

티스토리 블로그를 꾸미는 데 있어 버튼 추가는 방문자에게 더 나은 사용자 경험을 제공하는 중요한 요소입니다. 버튼을 추가하면 방문자가 원하는 페이지로 쉽게 이동하거나, 특정 작업을 쉽게 할 수 있습니다. 이 글에서는 티스토리 블로그에 버튼을 HTML 코드로 추가하고, 디자인을 스타일링하는 방법을 쉽게 따라 할 수 있게 설명합니다.
1. 티스토리 블로그 관리 페이지에서 HTML 코드 추가하기
티스토리 블로그의 디자인을 변경하려면 HTML 코드를 수정해야 합니다. 이 과정은 생각보다 간단하며, 아래 단계를 따라 하면 됩니다.
- 관리자 페이지에 로그인 후, 왼쪽 메뉴에서 **'꾸미기'**를 클릭합니다.
- **'HTML/CSS 편집'**을 선택하여 HTML 파일을 수정할 수 있는 페이지로 들어갑니다.
2. HTML 버튼 코드 추가하기
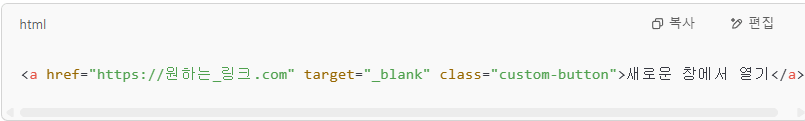
티스토리 블로그에 버튼을 추가하려면 먼저 HTML 코드를 삽입해야 합니다. 버튼은 <a> 태그를 사용하여 링크를 연결하고, 원하는 텍스트를 버튼처럼 보이게 스타일링합니다. 아래 코드를 복사하여 원하는 위치에 붙여 넣기만 하면 됩니다.

href 속성에는 버튼을 클릭했을 때 이동할 URL을 입력합니다.
- class="custom-button"은 나중에 스타일을 지정할 때 사용할 클래스를 의미합니다. 이 클래스를 이용해 버튼의 디자인을 설정할 수 있습니다.
- 버튼 텍스트는 버튼에 표시할 텍스트로 원하는 문구를 넣으면 됩니다.
3. 버튼 스타일링하기
HTML 코드만으로는 버튼의 디자인이 기본적으로 제공되지 않으므로, CSS를 사용하여 버튼을 꾸미는 것이 필요합니다. 아래 CSS 코드를 style.css 파일이나 <style> 태그에 추가하여 버튼을 꾸밀 수 있습니다.

4. 버튼 추가 후 확인하기
- HTML 코드와 CSS 스타일을 추가한 후 저장 버튼을 클릭하여 변경 사항을 저장합니다.
- 저장한 후 블로그를 열어 버튼이 제대로 표시되는지 확인해봅니다. 이제 방문자들이 쉽게 클릭할 수 있는 버튼을 볼 수 있습니다.
5. 버튼을 활용한 다양한 기능 추가하기
버튼은 단순히 링크를 연결하는 것 외에도 여러 가지 기능을 추가할 수 있습니다. 예를 들어, 페이지 내 이동 버튼을 추가하거나 소셜 미디어 공유 버튼을 만들 수도 있습니다. 이를 위해 HTML에서 target="_blank" 속성을 사용하면 버튼을 클릭할 때 다른 페이지가 새 창에서 열리도록 할 수 있습니다.

6. 모바일 최적화 버튼 디자인
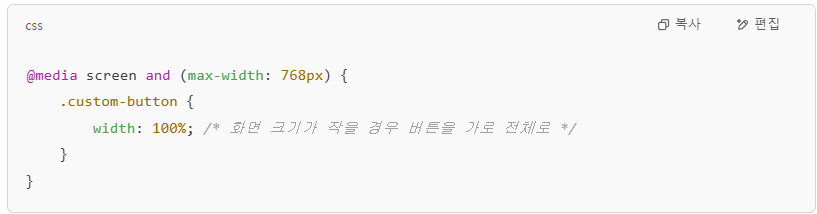
모바일에서도 버튼이 잘 보이도록 하기 위해 CSS에서 반응형 디자인을 적용하는 것이 좋습니다. 아래와 같이 화면 크기에 따라 버튼 크기를 자동으로 조절할 수 있습니다.

이렇게 설정하면, 모바일 화면에서도 버튼이 화면 너비에 맞게 확장됩니다.
7. 추가적인 팁
- 링크 동작 설정: 버튼을 클릭하면 다른 페이지로 이동하는 것 외에도 팝업 창을 띄우거나 이메일을 작성하는 등의 동작을 설정할 수 있습니다.
- 이미지 버튼 사용: 텍스트 대신 이미지를 버튼으로 사용하고 싶다면, 아래와 같은 방식으로 이미지를 넣을 수도 있습니다.

이 글을 통해 티스토리 블로그에 버튼을 추가하는 방법을 쉽게 따라 할 수 있었습니다. 티스토리 블로그를 더 직관적이고 사용자가 편리하게 이용할 수 있도록 버튼을 추가하고 스타일을 커스터마이즈 해보세요!
관련 글:
'유익한 정보' 카테고리의 다른 글
| 네이버 클립 자동 재생 끄는 방법! 간단한 설정으로 해결하는 법 (1) | 2025.03.20 |
|---|---|
| "등기사항증명서 발급 오류 해결법 (인터넷 등기소)" (0) | 2025.03.20 |
| 업비트에서 비트코인 구매하는 완벽 가이드 – 가입부터 매수, 매도까지! (0) | 2025.03.20 |
| "공유형 모기지 융자 제도: 2025년 내 집 마련을 위한 정부 지원 대출" (2) | 2025.03.19 |
| "한눈에 끝내는 카드 자동납부 관리: 간편 조회·변경·해지 방법 총정리" (0) | 2025.03.19 |



